| انیمیشن اسکرچ |
انیمیشن اسکرچ یک روش خلاقانه و جذاب در صنعت انیمیشن است که به وسیله آن میتوان تصاویری پویا و جذاب ایجاد کرد. در انیمیشن اسکرچ، تصاویر به طور مستقل و تک تک به صورت دستی روی سطح صافی یا نمودار ساده ایجاد میشوند. هر تصویر به طور تدریجی و در لحظه ای از زمان پاکسازی میشود و تصاویر بعدی در پشت آن قرار میگیرند. جهت دانلود اسکرچ کلیک بفرمایید.
این فرآیند باعث ایجاد تحول و حرکت در تصاویر میشود و در نتیجه انیمیشن اسکرچ زنده و دینامیکی شکل میگیرد. با استفاده از این روش، میتوان افکتها و تحولات مختلفی را در انیمیشن ایجاد کرد و آثار بصری جالب و بینظیری را به نمایش درآورد.
انیمیشن اسکرچ به عنوان یکی از فنون خلاقانه در صنعت انیمیشن مورد توجه قرار گرفته است. این روش، به طور ویژه در انیمیشنهای کوتاه، تبلیغاتی و موسیقیویدئوها مورد استفاده قرار میگیرد. ترکیب تصاویر زنده و تحرکی با استفاده از انیمیشن اسکرچ، این امکان را فراهم میکند تا جلوههای خاص و بصری در آثار ایجاد شود. هنرمندان انیمیشن با استفاده از این تکنیک، خلاقیت خود را به نمایش میگذارند و تصاویری منحصر به فرد و جذاب را به وجود میآورند.
اسکرچ یک روش مبتکرانه و تعاملی برای کودکان برای یادگیری نحوه برنامه نویسی انیمیشن است. این پلت فرمی را برای ابراز خلاقیت و در عین حال توسعه مهارت های فنی ارزشمند فراهم می کند. کودک شما میتواند با ایجاد انیمیشن، بازی و داستان با استفاده از بلوکهایی که میتوان آنها را کشیده و روی صفحه انداخت، تخیل خود را زنده کند.
اسکرچ نه تنها سرگرمکننده و جذاب است، بلکه به مهارتهای حل مسئله نیز کمک میکند، زیرا کدنویسی به توانایی تجزیه یک مشکل به بخشهای کوچکتر، تفکر منطقی و یافتن راهحلهای خلاقانه نیاز دارد. یادگیری کدنویسی با اسکرچ همچنین میتواند تفکر انتقادی، خلاقیت و مهارتهای ارتباطی کودک شما را بهبود بخشد و آن را به یک تجربه آموزشی کامل تبدیل کند.
انیمیشن اسکرچ چیست؟
انیمیشن اسکرچ روشی است که توسط آن فیگورهای ثابت برای ایجاد توهم حرکت دستکاری می شوند. علاوه بر فیلم و تلویزیون، انیمیشن نیز به طور گسترده در وب سایت ها، بازی ها و برنامه ها استفاده می شود.
برای پیشرفت فرزندتان در انیمیشن سازی روی عکس زیر کلیک کنید.

انیمیشن اسکرچ یک گزینه عالی برای بچه هایی است که می خواهند انیمیشن یاد بگیرند، زیرا روشی سرگرم کننده، در دسترس و تعاملی برای یادگیری اصول اولیه ارائه می دهد. پلتفرم اسکرچ به طور خاص برای جوانان طراحی شده است و یک رابط بصری ارائه می دهد که شروع برنامه نویسی را برای بچه ها آسان می کند.
پیشنهاد می کنیم به مشاهده مقاله آموزش اسکرچ بپردازید.
با انیمیشن اسکرچ، بچه ها می توانند به سادگی با کشیدن و رها کردن بلوک های کد، انیمیشن بسازند. بلوک ها اقداماتی مانند جابجایی یک شخصیت یا تغییر پس زمینه را نشان می دهند که می توانند برای ایجاد یک انیمیشن کامل ترکیب شوند.
یکی از خوبیهای انیمیشن اسکرچ این است که بچهها به هیچ تجربه قبلی در زمینه کدنویسی یا برنامهنویسی نیاز ندارند. رابط بصری درک نحوه کار کد را برای بچه ها ساده می کند و رابط کشیدن و رها کردن ساخت انیمیشن ها را بدون گرفتار شدن در نحو پیچیده آسان می کند.
یکی دیگر از مزایای انیمیشن اسکرچ جنبه اجتماعی آن است. بچهها میتوانند انیمیشنهای خود را با دیگران به اشتراک بگذارند، بازخورد دریافت کنند و حتی در پروژهها با سایر کاربران اسکرچ از سراسر جهان همکاری کنند. این باعث میشود که بچهها در کنار هم بیاموزند و خلق کنند و محیطی حمایتی را برای آنها فراهم کند تا مهارتهای کدنویسی خود را کشف و توسعه دهند.
اولین انیمیشن اسکرچ خود را بسازید!
در حال اجرا انیمیشن Unicorn
بیایید یک تصویر تکشاخ بگیریم و آن را در اسکرچ متحرک کنیم.

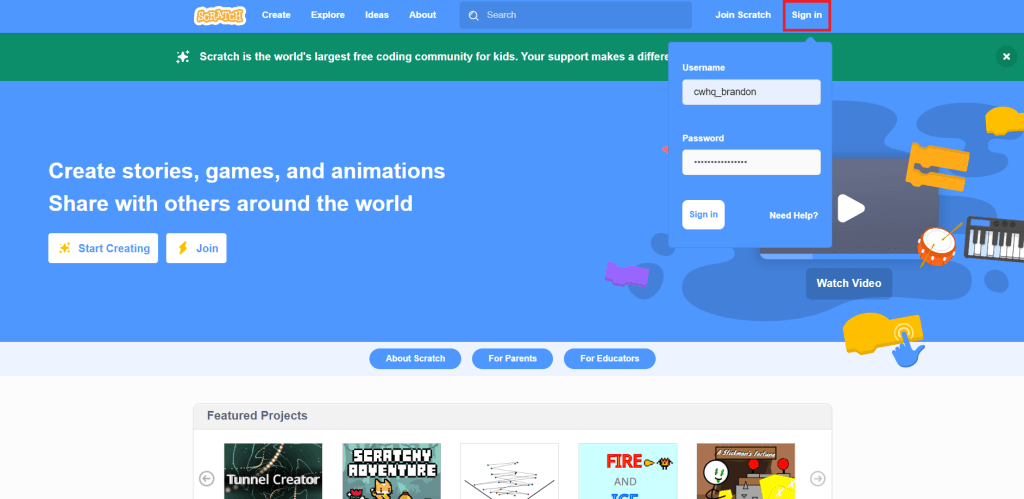
مرحله 1 – وارد اسکرچ شوید
وارد حساب کاربری خود در scratch.mit.edu شوید. روی دکمه Sign In واقع در گوشه سمت راست بالای صفحه کلیک کنید، سپس نام کاربری و رمز عبور خود را وارد کنید. انیمیشن اسکرچ مرحله 1 وارد شوید.

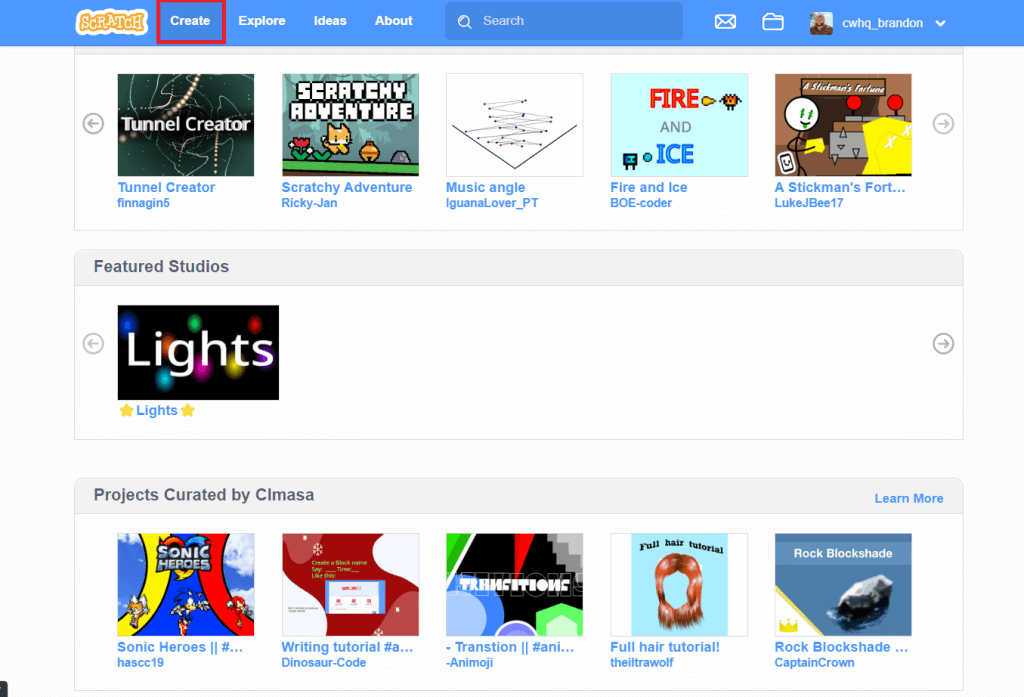
مرحله 2 – ایجاد یک پروژه جدید
با انتخاب دکمه Create در بالای صفحه، پروژه جدیدی را شروع کنید. انیمیشن اسکرچ مرحله 2 ایجاد پروژه.

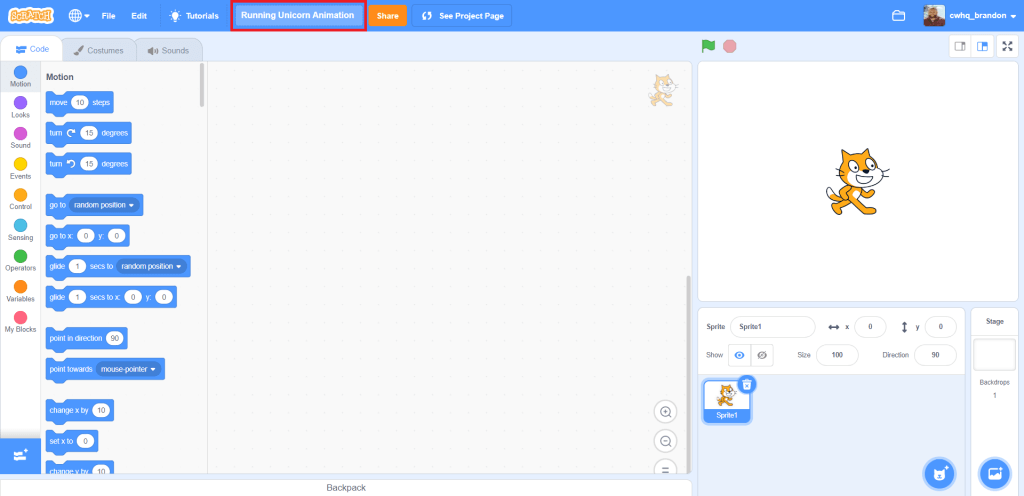
مرحله 3 – نام پروژه خود را نامگذاری کنید
با استفاده از کادر متنی بالای صفحه، نامی به پروژه خود بدهید. انیمیشن اسکرچ مرحله 3 نام پروژه.

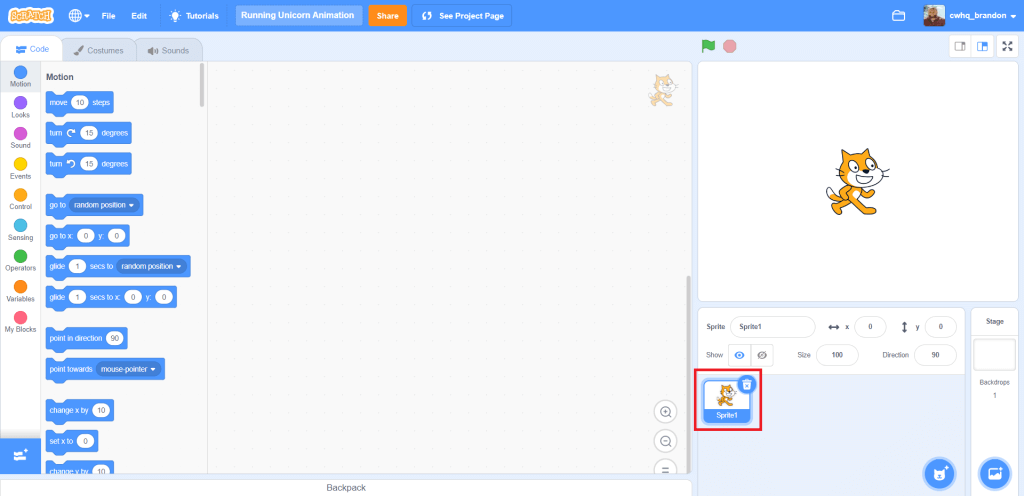
مرحله 4 – Cat Sprite را حذف کنید
با رفتن به بخش sprite در پایین سمت راست صفحه و انتخاب نماد آبی سطل زباله در کنار جن، کاراکتر cat را حذف کنید. انیمیشن اسکرچ مرحله 4 حذف گربه اسپرایت.

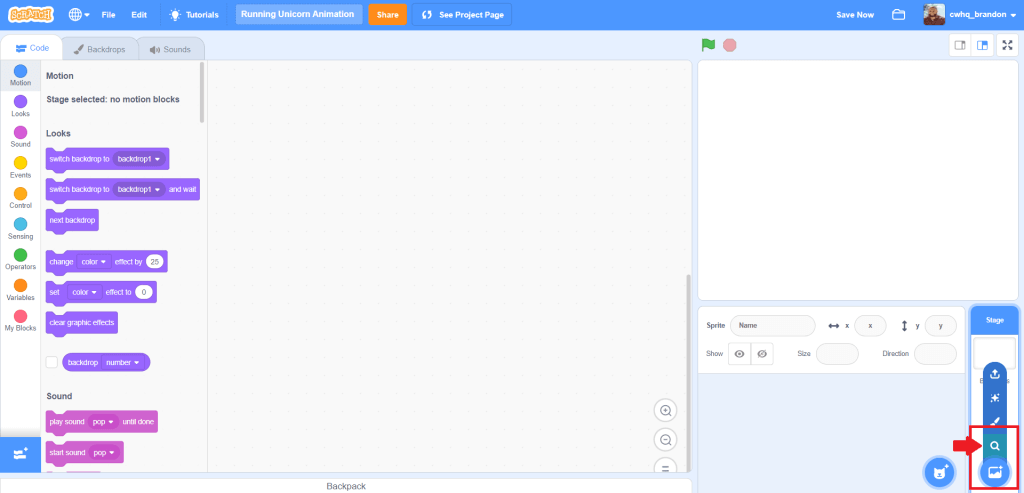
مرحله 5 – جستجو در پس زمینه
روی دکمه پس زمینه آبی در سمت راست پایین صفحه کلیک کنید. این به این دلیل است که شما می توانید پس زمینه ای برای انیمیشن خود انتخاب کنید!پس زمینه انیمیشن اسکرچ مرحله 5.

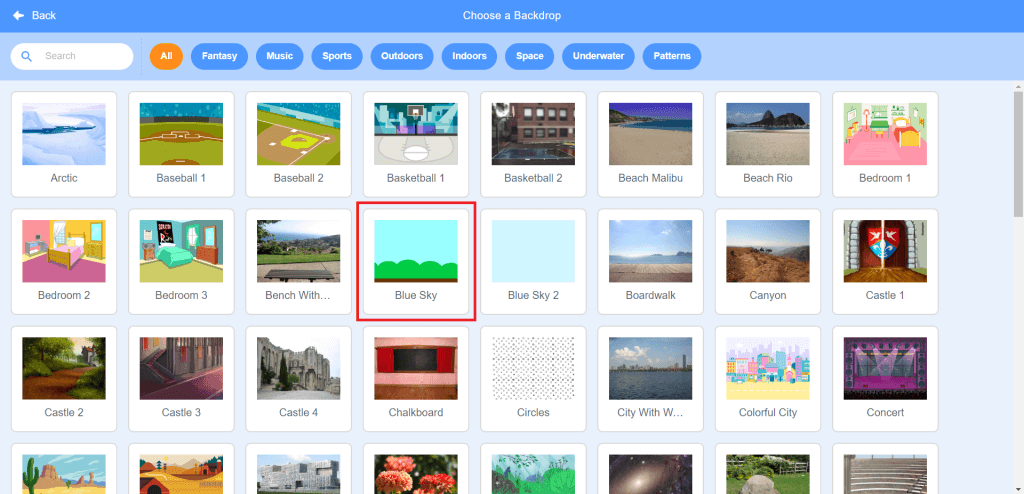
مرحله 6 – پس زمینه آسمان آبی را اضافه کنید
هر پس زمینه ای را که می خواهید با کلیک کردن روی آن انتخاب کنید. به عنوان مثال، ما از پس زمینه آسمان آبی استفاده می کنیم. انیمیشن اسکرچ مرحله 6 پس زمینه را انتخاب کنید.
![]()
مرحله 7 – Sprite را اضافه کنید
روی دکمه Sprite در سمت راست پایین صفحه در کنار دکمه Backdrop کلیک کنید. سپس از لیست گزینه ها روی ذره بین کلیک کنید. این به این دلیل است که ما می توانیم اسپرایت تک شاخ را اضافه کنیم. انیمیشن اسکرچ مرحله 7 sprite را انتخاب کنید.

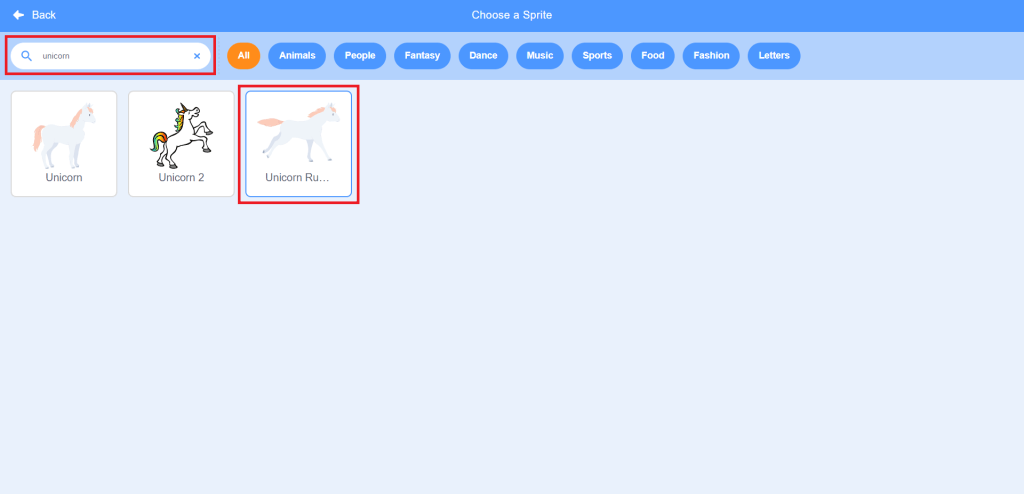
مرحله 8 – Unicorn Running Sprite را جستجو کرده و انتخاب کنید
در نوار جستجو وارد Unicorn شده و Unicorn Running sprite را از بین گزینه ها انتخاب کنید. انیمیشن اسکرچ مرحله 8 sprite را انتخاب کنید.

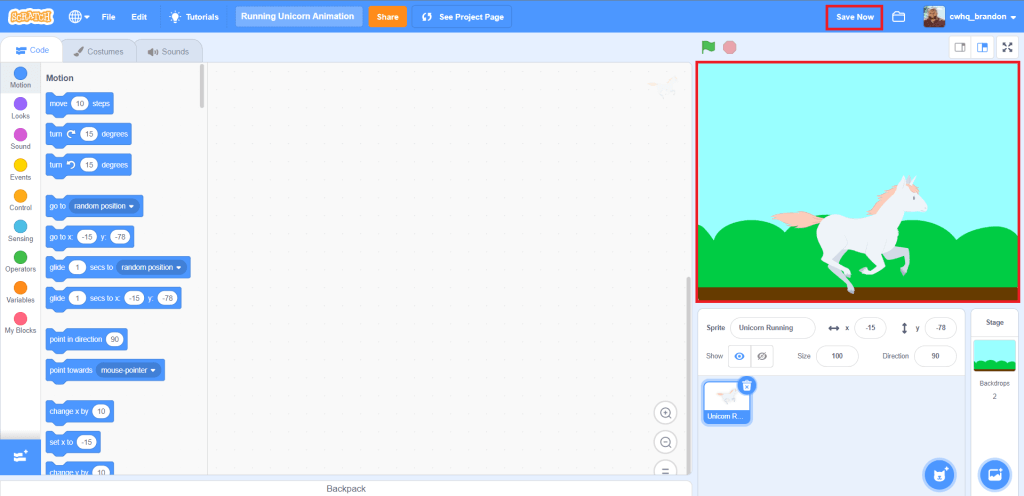
مرحله 9 – Unicorn Sprite را قرار دهید
با کلیک کردن و کشیدن آن در قسمت صحنه، اسب شاخدار را در جایی که میخواهید روی صفحه قرار دهید. مطمئن شوید که روی دکمه Save Now در سمت راست بالای صفحه نمایش خود، نزدیک تصویر حساب خود کلیک کنید. بلوک موقعیت گام نهم انیمیشن اسکرچ.

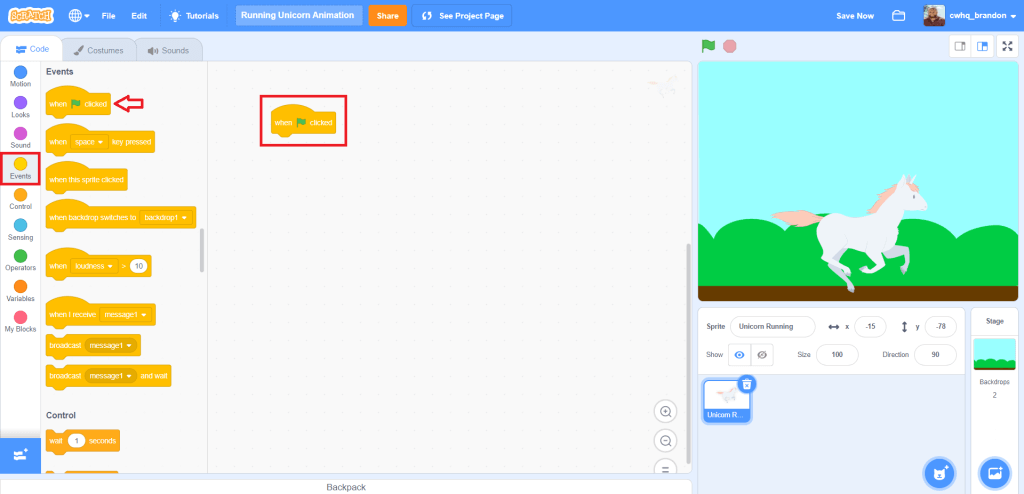
مرحله 10 – وقتی پرچم سبز روی Block کلیک کرد، اضافه کنید
به بلوک های کد در سمت چپ صفحه خود بروید و روی دسته رویدادها کلیک کنید. از آنجا، یک بلوک When Green Flag Clicked را کلیک کرده و به ناحیه اسکریپت می کشید. انیمیشن اسکرچ مرحله 10 اضافه کردن پرچم سبز.

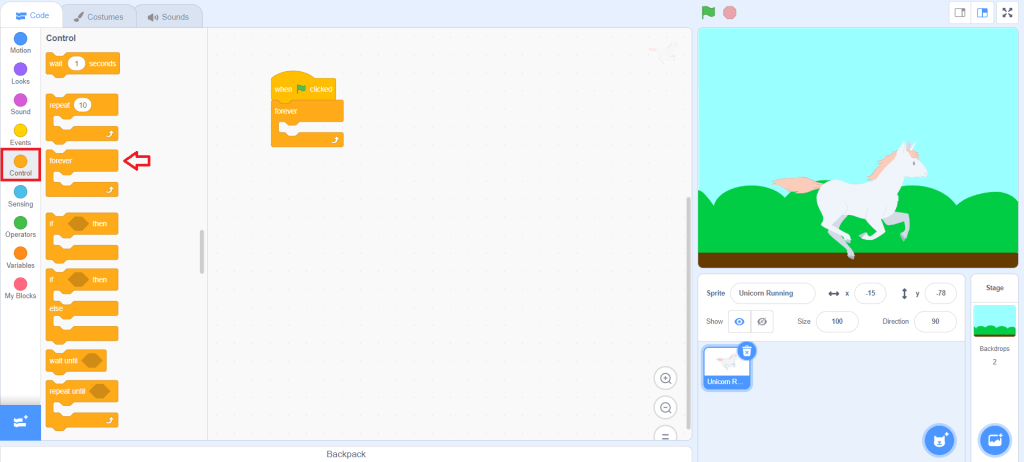
مرحله 11 – Forever Block را اضافه کنید
به دسته کنترل بروید، سپس روی بلوک Forever کلیک کرده و به قسمت اسکریپت بکشید. بلوک Forever مجموعه ای از کدها را برای همیشه یا تا زمانی که روی دکمه توقف قرمز کلیک شود، تکرار می کند. انیمیشن اسکرچ مرحله 11 بلوک برای همیشه.

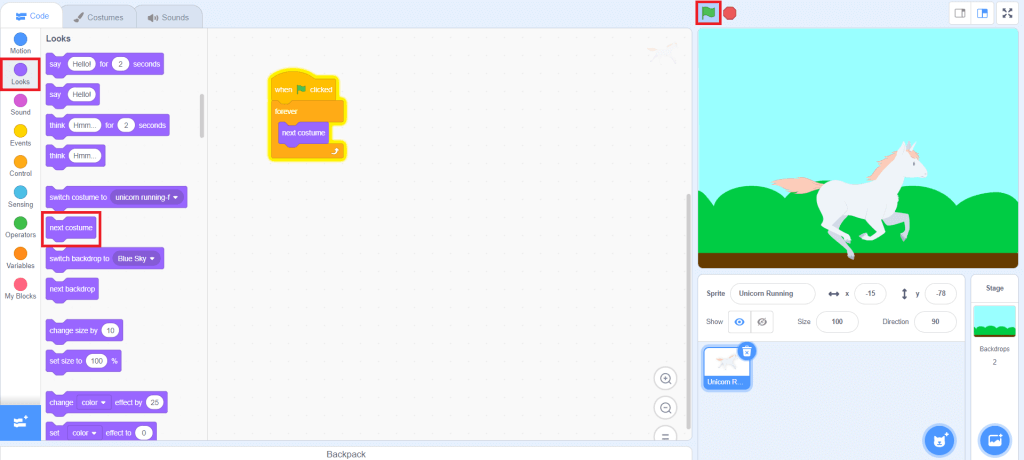
مرحله 12 – تغییر لباس
به دسته Looks بروید و بلوک Next Costume را انتخاب کنید. سپس، به بالای صفحه بروید و روی پرچم سبز کلیک کنید تا پروژه خود را آزمایش کنید.

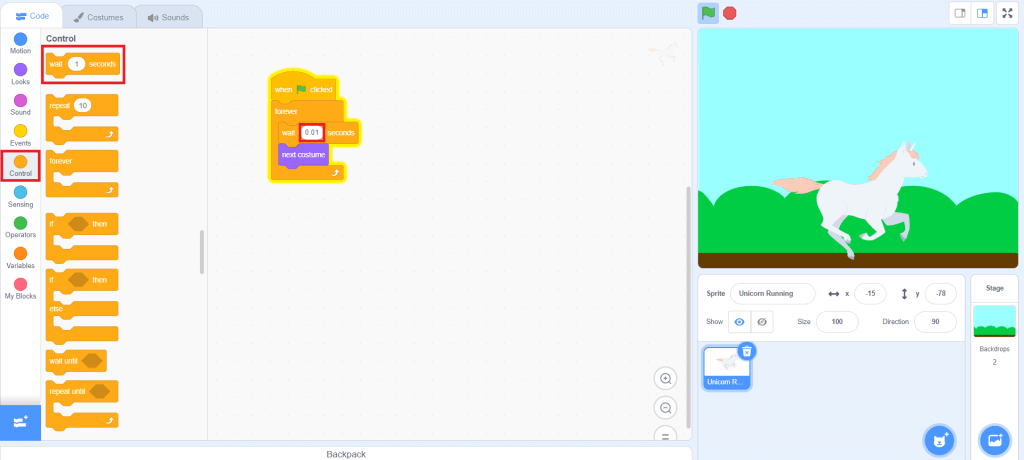
مرحله 13 – بلوک انتظار را اضافه کنید
کار عالی، اسب شاخدار شما اکنون اجرا می شود! ممکن است متوجه شوید که به سرعت اجرا می شود، بنابراین برای کاهش سرعت آن می توانیم از یک بلوک Wait استفاده کنیم. به دسته کنترل بروید، کلیک کنید و یک بلوک Wait را به بلوک Forever بکشید. با ویرایش شماره می توانید مقدار موجود در این بلوک را تغییر دهید.در جعبه متن این اجازه می دهد تا یک تاخیر کوتاه قبل از هر تغییر لباس، ایجاد یک انیمیشن صاف.
![]()
مرحله 1 – Sprite جدید اضافه کنید
روی دکمه New Sprite در سمت راست پایین صفحه کلیک کنید و از منوی بازشو روی ذره بین کلیک کنید. سپس در Textbox عبارت Tree را جستجو کرده و یکی از گزینه ها را انتخاب کنید.
![]()
مرحله ۲ – Tree Sprite را قرار دهید
روی درخت کلیک کرده و تا انتها به سمت راست صفحه بکشید. هر بار که درخت می گذرد این نقطه شروع خواهد بود.

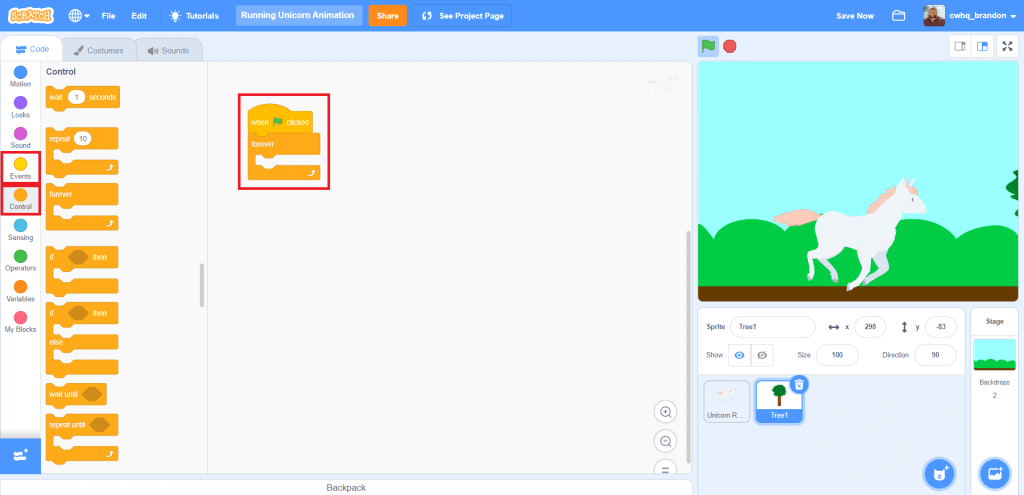
مرحله 3 – وقتی پرچم سبز روی Block کلیک کرد، اضافه کنید
در درخت اسپرایت، به دسته رویدادها بروید و روی بلوک کلیک شده با پرچم سبز کلیک کنید و به قسمت اسکریپت ها بکشید. سپس، به دسته Control بروید و یک بلوک Forever را به آن متصل کنید.

مرحله 4 – درخت را بعد از حرکت قرار دهید
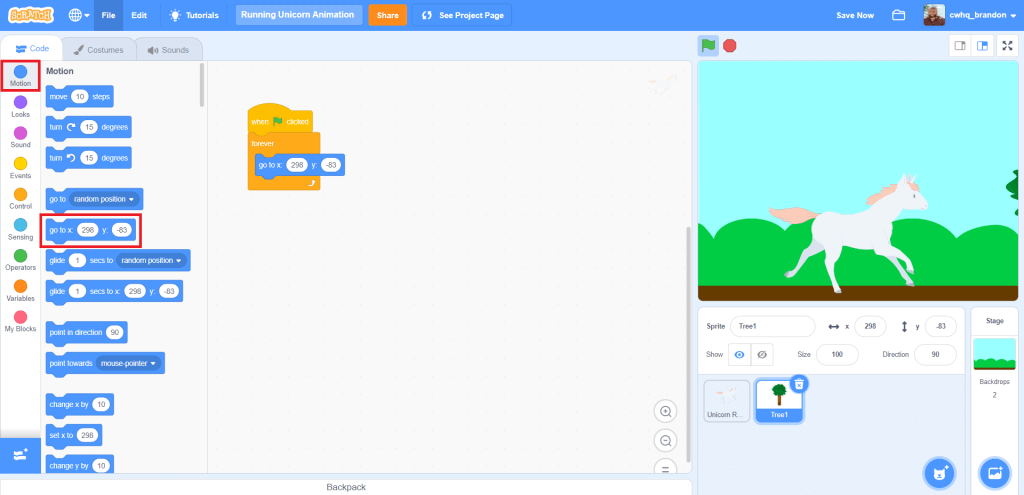
به دسته حرکت بروید و یک بلوک Go To را انتخاب کنید. این به ما کمک می کند تا موقعیت درخت را پس از حرکت دوباره تنظیم کنیم.

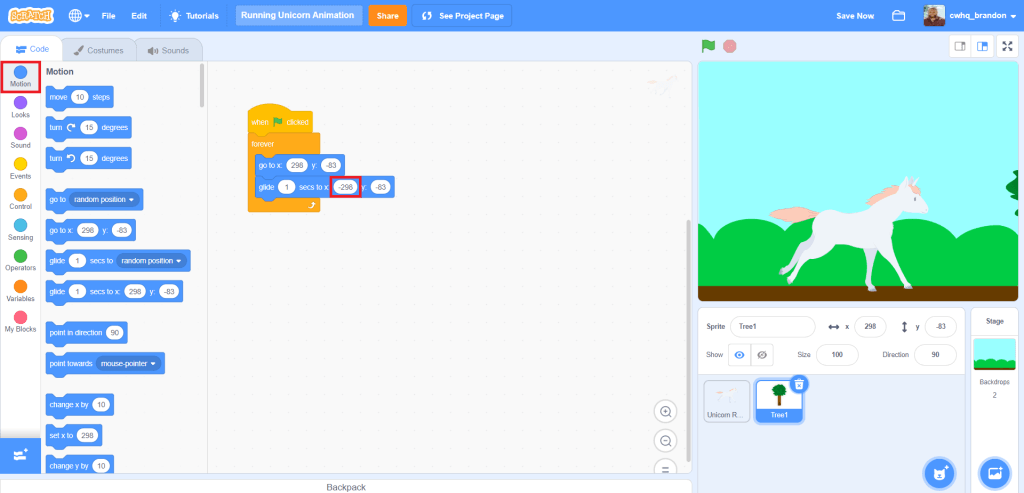
مرحله 5 – درخت را جابجا کنید
به دسته حرکت بروید، یک بلوک Glide را در داخل بلوک Forever قرار دهید. مقدار x (عدد اول) را به معادل منفی آن تغییر دهید. اگر مقدار x 298 است، آن را -298 کنید تا حرکت به سمت چپ صفحه باشد.

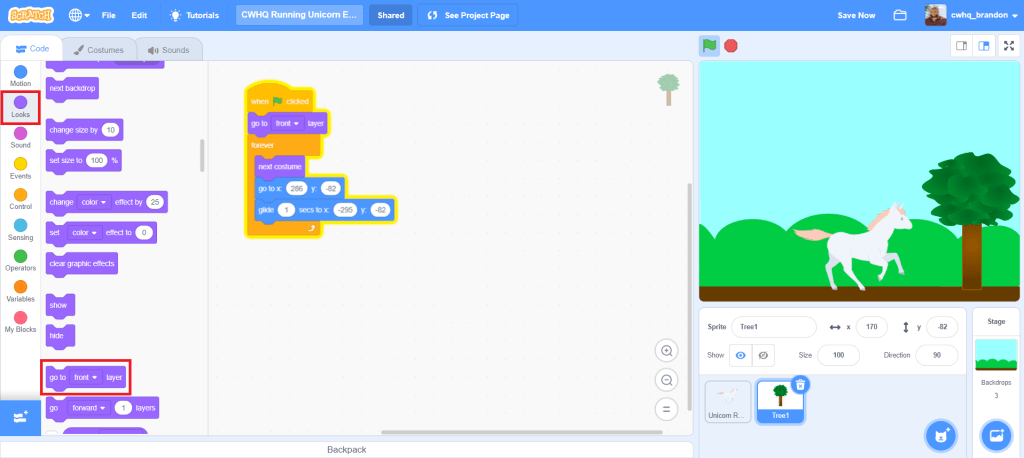
مرحله 6 – درخت را پشت تکشاخ قرار دهید
درخت جلوی اسب شاخدار می لغزد. برای اینکه آن را پشت تکشاخ بچرخانید، به دسته Looks بروید و به پایین بروید تا بلوک Go to Front Layer را ببینید. آن را زیر بلوک کلیک شده با پرچم سبز، اما بالای بلوک Forever بکشید. حالا درخت در حال دویدن پشت اسب شاخدار خواهد بود!

مرحله 7 – انیمیشن خود را اجرا کنید
برای اجرای انیمیشن های خود روی پرچم سبز کلیک کنید.انیمیشن خراش تکشاخ در حال اجرا، کار عالی ساخت این انیمیشن Scratch! برای انتشار این پروژه برای دیدن دیگران، این آموزش را بررسی کنید.انیمیشن تک شاخ تمام شده را مشاهده یا ریمیکس کنید.
انواع متداول انیمیشن ها
اسکرچ امکانات متعدد انیمیشنی را برای کاربران فراهم می کند تا بتوانند با آنها تجربه کنند، از فیلم های کوتاه گرفته تا انیمیشن های اسپرایت و موزیک ویدیوها. ایجاد این انیمیشن ها معمولاً شامل برنامه نویسی جن ها برای حرکت، صحبت و تعامل با یکدیگر از طریق روش های مختلف است. گزینه های بی شماری برای کاربران وجود دارد که بتوانند انیمیشن های منحصر به فرد خود را کشف و ایجاد کنند.
جهت انجام انواع بازی اسکرچ کلیک بفرمایید.
در اینجا برخی از محبوب ترین انواع انیمیشن ها در اسکرچ آورده شده است:
انیمیشنهای سهبعدی – انیمیشن Stop motion در این تکنیک استفاده میشود، که شامل وارد کردن فریمهای متعدد از یک شی سهبعدی ساخته شده در یک برنامه سه بعدی مانند Blender است. برای دستیابی به افکت چرخش سه بعدی، آنها به صورت متوالی در داخل اسکرچ پخش خواهند شد.
موزیک ویدیوهای متحرک – این نوع انیمیشن دارای آهنگی است که در پسزمینه پخش میشود، با انیمیشنی که با لب همگامسازی میشود و/یا میرقصید، اغلب با چند صحنه همراه است.
Speedpaint – اینها خلق آثار هنری را در یک دوره زمانی به تصویر می کشند. این فرآیند شامل کشیدن هنرمند بخش کوچکی از قطعه، کپی کردن آن، و سپس اضافه کردن کمی بیشتر قبل از تکرار فرآیند تا تکمیل اثر هنری است، که میتواند به لباسهای زیادی در پروژه نیاز داشته باشد.
Sprite Animations – این نوع انیمیشن از sprites های هنری پیکسل استفاده می کند و شبیه به انیمیشن های معمولی است، اما از Sprite های بازی ویدیویی 8/16 بیتی از قبل موجود استفاده می کند. شخصیتهای فرنچایزهای معروفی مانند Mario و Sonic the Hedgehog اغلب استفاده میشوند.
سری انیمیشن – این سبک انیمیشن معمولاً دارای یک خط داستانی است و می تواند چندین قسمت یا صحنه را شامل شود. می توان خود شخصیت ها را صدا کرد یا از تبدیل متن به گفتار استفاده کرد.
نمونه های صفحه پروژه های انیمیشن اسکرچ خانه طیف گسترده ای از پروژه های ایجاد شده توسط دانش آموزان از سراسر جهان است. این یک مکان فوقالعاده برای دیدن آنچه میتوان با اسکرچ به دست آورد و برای پروژههای خود الهام گرفت.
در اینجا پنج پروژه مورد علاقه من است که خلاقیت و نبوغ جامعه اسکرچ را به نمایش می گذارد:
انیمیشن Uno Card Game – دو دوست در حال بازی Uno هستند، اما یکی از آنها بسیار بهتر از دیگری عمل می کند!
انیمیشن رقص یوشی – این صحنه متحرک رقص یوشی با آهنگ Cha Cha Real Smooth را نشان می دهد.
انیمیشن Minecraft به طور خلاصه – این انیمیشن عناصر مختلف بازی Minecraft را با مثال هایی توصیف می کند.
انیمیشن بازیافت – دو دوست در مورد اهمیت بازیافت بحث می کنند.
Lightsaber Labratory 2 – این صحنه متحرک تعاملیتر است و به شما امکان میدهد با تغییر ویژگیهای شمشیر نوری و آزمایش آن، با آن بازی کنید.
انیمیشن های خراش خود را کد کنید
در ایرانیان سایبر، ما معتقدیم که کلید باز کردن قفل پتانسیل کودک در مواجهه اولیه با فناوری و برنامهنویسی نهفته است. برنامه کدنویسی مدرسه ابتدایی ما برای انجام درست طراحی شده است که با تمرکز بر اسکرچ، دانشجویان جوان را با دنیای هیجان انگیز برنامه نویسی آشنا می کنیم.
اولین دوره در برنامه مدرسه ابتدایی ما، انیمیشن و بازی با اسکرچ، به دانش آموزان اجازه می دهد تا مفاهیم مهم برنامه نویسی مانند متغیرها، حلقه ها و شرطی ها را بیاموزند. در پایان کلاس، آنها بازیها و انیمیشنهای خود را کدنویسی میکنند و به خوبی برای برداشتن گام بعدی در سفر برنامهنویسی خود آماده میشوند!