پروژه های اپ اینونتور آنها تقریباً هر کاری می توانند انجام دهند ساخت برنامه با اپ اینونتور و ما آنها را در هر زمان و هر مکان با خود می بریم ساخت برنامه با اپ اینونتور درست است، ما در مورد تلفن های هوشمند صحبت ساخت برنامه با اپ اینونتور می کنیم.
هرکسی که دوست دارد نحوه ایجاد اپلیکیشن های کوچک را بیابد، به جای درستی آمده است.در ساخت برنامه با اپ اینونتور این ماژول توضیح میدهیم که برای ایجاد برنامهها با App Inventor چه چیزهایی باید بدانید و چقدر برنامههای کمی را میتوان برنامهریزی کرد.
پیشنهاد می کنیم به مشاهده مقاله پروژه اپ اینونتور بپردازید.
پس از آن، آنها می توانند اولین برنامه های خود را با راهنمایی گام به گام ایجاد کنند و عملکردهای جدیدی اضافه کنند.ماژول همیشه از یک رویکرد دو قسمتی ساخت برنامه با اپ اینونتور پیروی می کند. ابتدا چیدمان طراحی شده و سپس عملکرد اپلیکیشن تعریف می شود.
شرکت کنندگان به هیچ دانش قبلی نیاز ندارند، اما باید دوست داشته باشند چیز جدیدی کشف کنند.در آغاز، دانش آموزان عناصر اساسی App Inventor را یاد می گیرند و مستقیماً نحوه استفاده از آنها را امتحان می کنند.
ساخت برنامه با اپ اینونتور
در حین طراحی چیدمان، شرکت کنندگان می توانند تخیل خود ساخت برنامه با اپ اینونتور را آزاد بگذارند و تمام عناصر مختلف را امتحان کنند. در مرحله دوم، ویژگیهای برنامهنویسی اولیه (مانند متغیرها، مدیریت رویداد، شرط اگر) به دانشآموزان آموزش داده میشود.
و میتوانند بلافاصله آن را امتحان کرده و اعمال کنند. پس از تکمیل برنامه، دانشآموزان میتوانند آن را با یک گوشی هوشمند یا شبیهساز آزمایش کنند (یعنی برای ادامه پروژه در خانه یا مدرسه لزوماً به گوشی هوشمند نیاز نیست).

مطالب آموزشی برای توسعه اپلیکیشن در کلاس درس.آیا می خواهید با دانش آموزان خود برنامه های عالی ایجاد کنید؟در پلتفرم App Camps ما مطالب آموزشی مفیدی در مورد موضوع توسعه برنامه و نکات بسیاری برای پیاده سازی ساخت برنامه با اپ اینونتور پیدا خواهید کرد.
هنگام ایجاد اپلیکیشن ها، کودکان و نوجوانان مفاهیم اولیه علم کامپیوتر و روش های برنامه نویسی را به شیوه ای بازیگوش یاد می گیرند. علاوه بر این، تفکر منطقی تشویق می شود و درک درستی از برنامه ها و برنامه هایی که در زندگی روزمره استفاده می کنیم ایجاد می شود.
پیشنهاد می کنیم به مشاهده مقاله اموزش ساخت اپلیکیشن با app inventor بپردازید.
توسعه برنامه شخصی شما همچنین مهارت های حل مسئله و پروژه را بهبود می بخشد.مفاهیم مختلف علوم کامپیوتر آموزش داده می شود: به عنوان مثال متغیرها، الگوریتم ها، عبارات شرطی، رویدادها و بسیاری موارد دیگر.
شما می توانید یک نمای کلی از مفاهیم آموزش داده شده را از اینجا دانلود کنید: جزوه مفاهیم فناوری اطلاعات توسعه برنامه.توصیه می کنیم از مواد “ساخت برنامه با اپ اینونتور” رایگان از کلاس 8 به بعد استفاده کنید.معلمان در مورد مواد آموزشی برنامه ما چه می گویند؟
ساخت پیام رسان با اپ اینونتور

ما چند هفته است که با دوره توسعه اپلیکیشن کار می کنیم. دانش آموزان در حال پیشرفت عالی هستند. از مطالب دقیق، کامل و مهمتر از همه جذاب شما متشکرم!»من به تازگی دوره علوم کامپیوتر خود را شروع کرده ام و تا کنون من و دانش آموزانم مطالب ارائه شده را بسیار خوب یافته ایم.
وظایف با ویدیوی مقدماتی ساخت برنامه با اپ اینونتور به راحتی قابل درک هستند، وظایف متنوع هستند، شما همیشه پیوندهای اضافی و مطالب گویا زیادی دریافت می کنید.
“به عنوان یک معلم “پسا صلاحیت” در زمینه علوم کامپیوتر، از مطالب شما بسیار قدردانی می کنم و به من کمک زیادی می کند تا دروس خود را سازماندهی کنم.
“میتوانید اسناد رایگان توسعه برنامه را با App Inventor در پلتفرم آنلاین ما ساخت برنامه با اپ اینونتور در بخش «توسعه برنامه» بیابید.اگر تا به حال توسط باگ توسعه گزیده شده اید و وقت مطالعه ندارید
یا ایجاد یک برنامه برای چیزی خاص جالب است و پولی برای توسعه دهنده ندارید، می توانید از App Inventor برای ایجاد برنامه های کاربردی برای اندروید.
اگرچه درست است این است که وقتی میتوانید چیزهای سادهای ساخت برنامه با اپ اینونتور مانند یک برنامه برای یک وبسایت، شرکت، رویداد و غیره بسازید، یک برنامه فوقالعاده نمیسازید، وقتی میخواهید یک رابط کاربری زیبا داشته باشید،
انتظار یک رابط کاربری نرمافزار فوقالعاده نداشته باشید. شما باید گیمپ یا فتوشاپ را بگیرید و خودتان آن را طراحی کنیدApp Inventor چیست؟در سال 2010، گوگل ایده ساخت برنامه با اپ اینونتور پروژه ای را مطرح کرد .
اما در سال 2011 و در اوج برنامه، گوگل آن را کنار گذاشت، اما دری را باز کرد. همه کسانی که می خواستند با این کار ادامه دهند، کد قوی را باز کردند، همان موقع بود که MIT ظاهر شد.
مرکز امآیتی برای آموزش موبایلی تأسیس شد و تلاشهایی برای «تولد» این پروژه انجام شد، همه ساخت برنامه با اپ اینونتور اینها به لطف حمایت مالی Google با رشد بیشتر و بیشتر این پروژه بود.
پروژه های اپ اینونتور

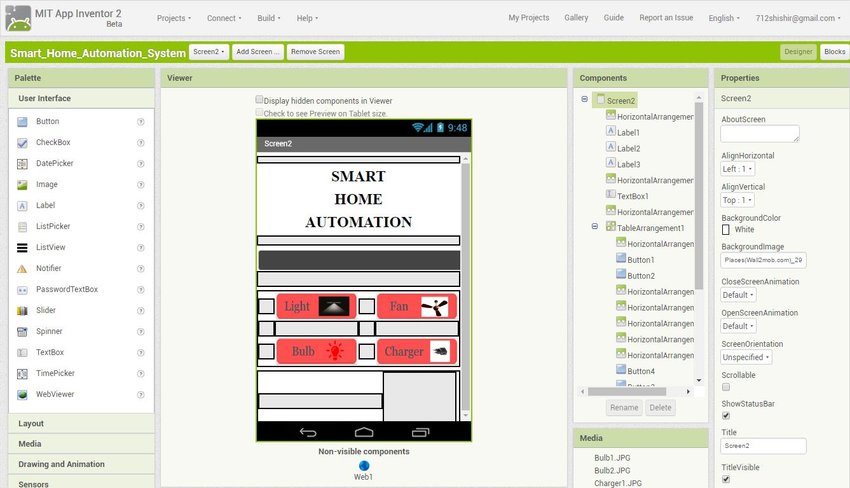
امروزه App Inventor یک برنامه مرورگر (بدون نیاز به نصب) است که به شما امکان می دهد به راحتی برنامه هایی برای اندروید ایجاد کنید.
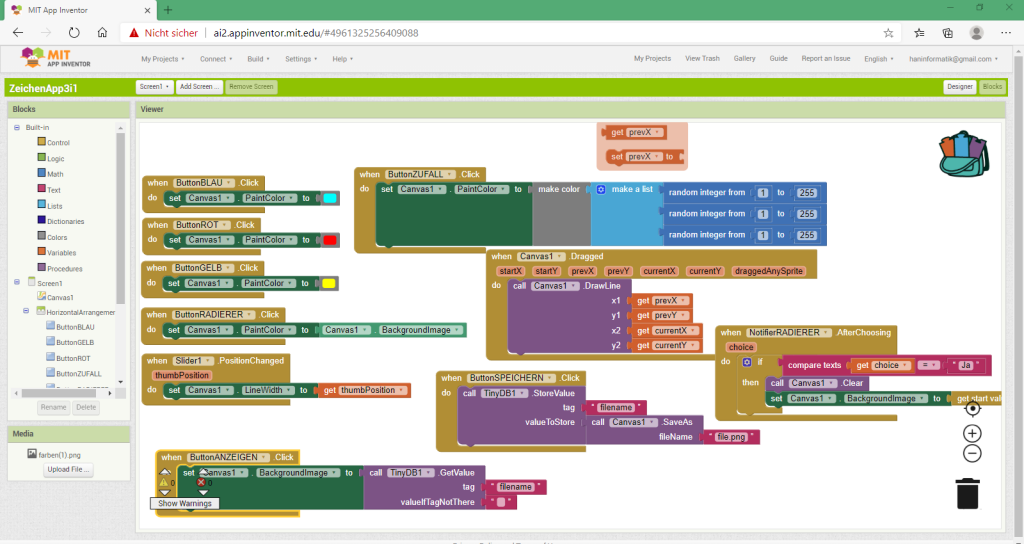
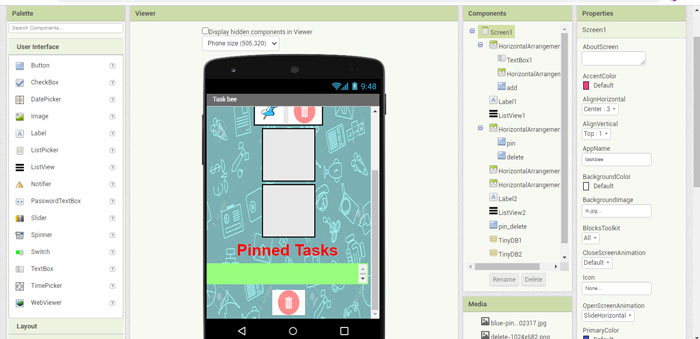
این چطوری کار میکنه؟برنامه پروژه های اپ اینونتور از دو صفحه تشکیل شده است، صفحه نمایشی که در مرورگر اجرا می شود. در این صفحه کامپوننت ها را وارد کرده و رابط کاربری را تغییر می دهیم.
و ویرایشگر بلوک، یک فایل *.jnlp که می تواند ساخت برنامه با اپ اینونتور روی هر سیستم عاملی اجرا شود و در آن برنامه را با استفاده از بلوک ها برنامه ریزی می کنیم.
در سمت چپ صفحه، اجزایی که میتوانیم اضافه کنیم، برخی از عناصر بصری (دکمهها، تصاویر، کادرهای متن و غیره) هستند، یعنی میتوانیم متن، رنگ، شکل و غیره را تغییر دهیم.
پیشنهاد می کنیم به مشاهده مقاله ساخت بازی با app inventor بپردازید.
و سایر موارد غیر بصری (پایگاه داده، ساعت، اعلان کننده و غیره). در وسط ظاهر ما، میتوانیم صفحههای جدیدی ایجاد کنیم، ویرایشگر بلوک را ذخیره یا باز کنیم. در سمت راست ما کامپوننت هایی را داریم که اضافه کرده ایم و اگر یکی را در سمت راست آن انتخاب کنید،
ویژگی های آن ظاهر می شود.صفحه وب پروژه های اپ اینونتور ویرایشگر بلوک وقتی ویرایشگر بلوک را باز می کنیم یک *.jnlp دانلود می شود ساخت برنامه با اپ اینونتور و وقتی آن را باز می کنیم صفحه ای با فاصله در وسط و چند دسته در سمت چپ ظاهر می شود.
در هر یک از این دستهها بلوکهایی وجود دارد که میتوانیم آنها را طوری با هم متحد کنیم که انگار یک پازل است، علاوه بر تعامل با اشیایی که در قسمت بصری درج کردهایم، باید برگه «بلاکهای من» را انتخاب کنیم،
جایی که موارد بیشتری وجود دارد. بلوک های مربوط به این اشیا خواهد بود. در بالا گزینه ذخیره یک شبیه ساز جدید، ساخت برنامه با اپ اینونتور لغو یا دوباره انجام (SDK باید نصب شده باشد)
و اتصال به تلفن را داریم. اگر برنامه را در موبایل ساخت برنامه با اپ اینونتور خود دانلود کنیم، می تواند برنامه ای باشد که از طریق وای فای متصل می شود یا اگر شبیه ساز ایجاد کرده ایم، اینجاست که باید آن را انتخاب کنیم تا کار کند.
خوب، همه چیزهایی که می درخشد طلا نیست و این مهم نیست و تمام. شما باید چند آموزش انجام دهید تا کم و بیش بتوانید کاری را انجام دهید، حتی اگر قبل از ایجاد برنامه خود بتوانید بلوک های برنامه مشابه دیگری را ببینید.
که ساخت برنامه با اپ اینونتور به شما کمک می کند تا نحوه اتصال بلوک ها را به خوبی بدانید. در اینجا در زیر صفحه برنامه پروژه های اپ اینونتور و یکی از آموزش های اسپانیایی را برای شما قرار می دهم.آیا می خواهید با دانش آموزان خود برنامه توسعه دهید؟ این دیگر مشکلی با محیط توسعه App-Inventor نیست!
App Inventor چیست؟مؤسسه فناوری ماساچوست (MIT) به امید تشویق افراد بیشتری برای ایجاد برنامه های خود، با Google برای توسعه App Inventor همکاری کرد.
MIT اکنون پروژه را با مسئولیت انحصاری ادامه می دهد. پروژه های اپ اینونتور برنامه نویسی را آسان تر می کند زیرا در سطح کاملاً متفاوتی از انتزاع کار می کند. شما دستورالعمل های مورد نیاز را مانند یک پازل کنار هم ساخت برنامه با اپ اینونتور قرار می دهید و لازم نیست ابتدا همه دستورات را با زحمت تایپ کنید.
عناصر از پیش ساخته شده به سادگی از یک پالت انتخاب شده و به مرکز صفحه موبایل ساخت برنامه با اپ اینونتور کشیده می شوند. با این سیستم، از اشتباهات تایپی آزاردهنده ای که برنامه نویسان را ناامید می کند نیز جلوگیری می کنید.
با وجود سادگی، ابزار فرصت هایی برای نتایج پیچیده تر ارائه می دهد. بنابراین، برای مبتدیان بدون دانش ساخت برنامه با اپ اینونتور قبلی و همچنین برای کاربران پیشرفته مناسب است. پروژه های اپ اینونتور یک برنامه تحت وب است، اما همچنان به برخی فایل های پشتیبانی نصب شده محلی نیاز دارد.
شما می توانید این موارد را در این صفحه دریافت کنید. علاوه بر این، Java Runtime Environment رایگان باید بر روی سیستم شما نصب شود. در نهایت، شما نیاز به یک حساب کاربری گوگل دارید.
قبل از ایجاد اولین برنامه خود، باید ساخت برنامه با اپ اینونتور چیزی در مورد ساختار پروژه های اپ اینونتور یاد بگیرید. ابتدا Design Editor را باز می کنید. در اینجا شما طرح برنامه خود را طراحی می کنید و عناصر ضروری مانند دکمه ها، فیلدهای ورودی، فایل های رسانه ای و اجزای سخت افزاری را اضافه می کنید.
آیا می خواهید با رباتی برنامه ای بسازید که به محض لمس آن شکایت کند؟ تنها چیزی که نیاز دارید سه عنصر اساسی از ویرایشگر طراحی است: یک دکمه برای فشار دادن تصویر ربات، فایل صوتی همراه با شکایت و یک فیلد برچسب.
برای اینکه برنامه شما بعداً کاری را که قرار است انجام دهد انجام دهد، دستورالعمل ها باید در مرحله بعدی پیوند داده شوند. برای این کار به Blocks Editor نیاز ساخت برنامه با اپ اینونتور دارید. اینجاست که شما عملکرد واقعی برنامه را تعریف می کنید.
بلوک های برنامه نویسی حاوی دستورات برنامه نویسی برای این منظور در دسترس هستند. می توانید این بلوک ها را به ویرایشگر برنامه در سمت راست بکشید و آنها را مانند قطعات پازل به هم پیوند دهید.
شما فقط می توانید به بلوک های منطبق بپیوندید. ساخت برنامه با اپ اینونتور تنها زمانی که پازل کامل شود، برنامه اجرا ساخت برنامه با اپ اینونتور می شود. به عنوان مثال، آیا می خواهید ربات به محض دست زدن به آن شکایت کند؟
در ویرایشگر بلوک ها، عملکردهایی را که برنامه شما باید داشته باشد، تعریف می کنید. بسیاری از روش های از پیش تعریف شده برای این در دسترس هستند.1 از 2 پنهان کردن متن آیا برنامه شما آماده است و می خواهید آن را هم اکنون ساخت برنامه با اپ اینونتور تست کنید؟
این کار به راحتی از طریق پروژه های اپ اینونتور انجام می شود.App Inventor 2 پلتفرمی است که به ما امکان می دهد برنامه های نرم افزاری را برای اندروید توسعه دهیم، این ساخته شده از Google Labs است.

در اینجا می توانیم پروژه هایی را که در آنها با انواع مختلف ابزارهای اساسی کار خواهیم کرد تجسم کنیم. یکی از مزایای بزرگ پروژه های اپ اینونتور این است که کاربر می تواند مجموعه ای از بلوک ها را برای ایجاد برنامه پیوند دهد.
این سیستم کاملا رایگان است و به راحتی می توانید از وب سایت خود دانلود کنید. برنامه هایی که می توانیم در App Inventor ایجاد کنیم به دلیل سادگی آنها تا ساخت برنامه با اپ اینونتور حدودی محدود شده اند،
قابلیت استفاده عالی با پروژه های اپ اینونتور نشان داده شده است، که شاهد ظهور تعداد زیادی برنامه جدید است. امروزه کاربران زیادی وجود دارند که به لطف آن در مرکز توزیع اپلیکیشن اندروید اقدام به توسعه اپلیکیشن می کنند.
App Inventor 2 به ما اجازه انجام چه کاری را می دهد؟ با استفاده از مرورگر ساخت برنامه با اپ اینونتور وب و تلفن متصل یا شبیه ساز برای دستگاه هایی که دارای سیستم اندروید هستند برنامه هایی ایجاد کنیم. سرورهای App Inventor کار شما را ذخیره می کنند و پروژه های شما را ردیابی می کنند.
استفاده از این ابزار توسعه بصری بسیار آسان است، بنابراین بسیاری از کاربران این ابزار برنامه نویس خالص نیستند.از چه چیزی برای ساخت برنامههای خود در App Inventor 2 استفاده میکنیم؟
App Inventor Designer برنامه انتخاب ساخت برنامه با اپ اینونتور مؤلفه برای پروژه های اپ اینونتور است. او یک پالت با طیف گسترده ای از ابزارها را به ما ارائه می دهد که می توانید به راحتی با آنها کار کنید.
ساخت برنامه با اپ اینونتور به ما امکان می دهد انواع مختلفی از بلوک ها را که می توانیم برای تعریف عملکرد آنچه در برنامه خود طراحی می کنیم استفاده کنیم، مرتبط کنیم.
یکی از مزیت ها نمایش ساده و بصری کار ما در قالب یک پازل است.آیا ایجاد اپلیکیشن با پروژه های اپ اینونتور آسان است؟ برنامه های مختلفی که در طول زمان در دستگاه های اندرویدی ظاهر شده اند.
به ما نشان داده اند که تعداد زیادی برنامه وجود دارد که می توانیم با آنها کار کنیم، خواه ساده باشند یا پیچیده. برنامه Inventor 2 به ما امکان می دهد تا به راحتی کار کنیم، به این معنی ساخت برنامه با اپ اینونتور که برای کار در محیطی با سادگی زیاد لازم نیست برنامه نویس باشید.
علاوه بر این، هنگامی که پروژه شما کامل شد، می توانید برنامه خود را بسته بندی کنید و یک برنامه ساخت برنامه با اپ اینونتور جداگانه برای نصب ایجاد کنید.مزیت دیگری که به شما ارائه می دهد این است
که لزوماً نیازی به داشتن گوشی با سیستم عامل اندروید ندارید، زیرا می توانید نرم افزاری به نام پروژه های اپ اینونتور را از صفحه App Inventor دانلود کنید که به شما امکان می دهد آن را از رایانه شخصی خود شبیه سازی کنید.چگونه می توانم به App Inventor 2 دسترسی داشته باشم؟
برای دسترسی به آن، ابتدا باید با استفاده از حساب Gmail خود در پروژه های اپ اینونتور ثبت نام کنید. لازم است بدانید که این فرآیند کاملا رایگان است.اول از همه، برنامه Inventor 2 به شما امکان می دهد همانطور که ذکر کردیم،
طراحی و ساخت برنامه با اپ اینونتور ویرایش در بلوک ها را انجام دهید، و همه این کارها در مرورگر شما انجام می شود. اما برای آزمایش چیزی که روی آن کار می کنیم (تست زنده) هنگام ساخت برنامه خود سه گزینه داریم:صفحه گزینه 1App Inventor بیشتر توصیه می شود.
اگر دستگاهی دارید که از اندروید استفاده می کند و اتصال اینترنت بی سیم (WiFi) دارید، فقط با نصب برنامه پروژه های اپ اینونتور در دستگاه اندرویدی خود می توانیم کار کنیم.گزینه 2 گزینه دوم این است که نرم افزار را روی رایانه خود نصب کنیم
تا بتوانیم از شبیه ساز اندروید استفاده کنیم و برنامه های خود را در حین ساخت ساخت برنامه با اپ اینونتور آنها آزمایش کنیم.گزینه 3 این گزینه پیچیده ترین و دست و پا گیرترین است. اگر سیستم عامل ما ویندوز است و دستگاه اندرویدی داریم اما شبکه بی سیم (وای فای) نداریم.
می توانیم نرم افزار را روی کامپیوتر خود نصب کرده و دستگاه اندروید خود را از طریق USB وصل کنیم. در صفحه ما می توانیم ببینیم که چگونه این گزینه با توجه به پیچیدگی آشکار ساخت برنامه با اپ اینونتور آن به عنوان آخرین راه حل استفاده می شود.
اکنون که گزینههای مختلفی را که هنگام نصب پروژه های اپ اینونتور داریم، میدانیم، گام به گام نحوه اجرای هر یک از این گزینهها را توضیح خواهم داد:گزینه 1: Connect vدر App Inventor 2 با دستگاه Android خود از طریق اتصال بی سیم (WiFi).
برنامه پروژه های اپ اینونتور را دانلود و بر روی دستگاه اندرویدی خود نصب کنید. ساخت برنامه با اپ اینونتور با استفاده از این گزینه، کافی است دستگاه اندرویدی خود را برای اپلیکیشن «MIT AI2 Companion» از پلی استور مرور کنید،
آن را دانلود و نصب کنید و یا ساخت برنامه با اپ اینونتور می توانید آن را مستقیماً از فایل APK دانلود کنید. توصیه ترین کار این است که آن را از پلی استور دانلود کنید، زیرا هنگام دانلود فایل APK باید گزینه ای را در پیکربندی دستگاه اندرویدی خود فعال کنیم تا برنامه ها از منابع ناشناس نصب شوند.
این گزینه را میتوان در نسخههای اندرویدی قدیمیتر از 4.0 پیدا کرد، برای این کار به تنظیمات> برنامهها میرویم و ساخت برنامه با اپ اینونتور کادر منابع ناشناخته را علامت میزنیم. برای دستگاههایی که Android نسخه 4.0 یا بالاتر دارند،
به تنظیمات > امنیت یا تنظیمات > امنیت و قفل صفحه بروید و «منابع ناشناس» را انتخاب کنید.در اینجا کدهای QR مربوطه را برای دانلود از پلی استور یا مستقیماً به عنوان یک فایل apk می گذارم، اگر به اسکنر QR نیاز دارید، می توانیم آن را در پلی استور جستجو کنیم.
آموزش ساخت برنامه با اپ اینونتور
توجه داشته باشید که اگر آن را از پلی استور دانلود کنیم به صورت خودکار آپدیت می شود و اگر از گزینه دانلود مستقیم استفاده کنیم باید به صورت دستی آن را آپدیت کنیم.
رایانه شخصی خود را به همان شبکه WiFi دستگاه Android خود وصل کنید. پروژه های اپ اینونتور تنها زمانی برنامهای را که ایجاد میکنید بهطور خودکار نمایش میدهد.
در اینجا نحوه اتصال پروژه ای که روی آن کار می کنیم به دستگاه اندرویدی خود آورده شده است. به صفحه App Inventor می رویم و پروژه ای را که قرار است با آن کار کنیم باز می کنیم،
در منوی اصلی گزینه پروژه های اپ اینونتور را ساخت برنامه با اپ اینونتور انتخاب می کنیم.یک دیالوگ با یک کد QR به ما نشان می دهد، ما به دنبال دستگاه خود می گردیم.
پس از چند ثانیه منتظر ماندن باید بتوانیم پروژه ای را که روی آن کار می کنیم ببینیم و با توجه به تغییراتی که در آن ایجاد می کنیم به روز می شود.گزینه 2 و 3: App Inventor را روی رایانه خود با سیستم عامل ویندوز نصب کنیددر اینجا نصب برای هر دو مورد یکسان است.
بله گزینه پروژه های اپ اینونتور اکنون انتخاب ساخت برنامه با اپ اینونتور شده است یک پنجره aiStarter باید ظاهر شود که خط اول سیستم عاملی را که روی آن کار می کنیم نشان می دهد، خط دوم پوشه ای که در آن نصب شده است در خط سوم سروری که روی آن در حال اجرا است.
در خط چهارم یافتن آدرس IP است که برنامه در آن فعال است. برای بستن اجرای پروژه های اپ اینونتور را فشار دهید.توجه داشته باشید زمانی که میخواهیم با App Inventor 2 کار کنیم، aiStarter باید اجرا شود.
اگر از اتصال شبکه وای فای بی سیم استفاده نکنیم، نماد پروژه های اپ اینونتور باید پس از نصب روی دسکتاپ ظاهر شود. ساخت برنامه با اپ اینونتور از شما خواسته می شود به حساب جیمیل خود دسترسی داشته باشید.
سپس شرایط استفاده نمایش داده خواهد شد. ما شرایط را می پذیریم و سپس از ما می پرسد که آیا مایل به شرکت در نظرسنجی هستیم و سپس از ما استقبال می کند.
ادامه را کلیک می کنیم.اکنون که میخواهیم شبیهساز را اجرا کنیم، من فقط میخواهم ساخت برنامه با اپ اینونتور یک برنامه کاربردی ساده ایجاد کنم که برچسبی با «سلام جهان» معمولی نشان میدهد.
حالا بیایید فرآیندهایی را که با هر دکمه انجام دادیم تکرار کنیم، فقط عملیات ریاضی را روی هر یک تغییر دهیم، در پایان باید چیزی شبیه به این داشته باشیم:و در نهایت زمان تست برنامه ما است، ساخت برنامه با اپ اینونتور در مورد من آن را در شبیه ساز برای کامپیوتر تست خواهم کرد.
ما بررسی می کنیم که برنامه ما چگونه بوده است، می توانیم آزمایش کنیم که آیا هر یک از دکمه ها کار می کنند و آیا آنها عملکردهای اختصاص ساخت برنامه با اپ اینونتور داده شده را انجام می دهند. در تصویر زیر می توانید یک خرابی را مشاهده کنید.
در این مورد فقط نام ها را ذخیره می کنیم، برای آن ما به دنبال یک بلوک Text بگردید، آن را در Label پیوند می دهیم و Name را تنظیم می کنیم، سپس از آن مقدار را برای ذخیره قرار می دهیم،
به طوری که همانطور که در بلوک برای افزودن عناصر ساخت برنامه با اپ اینونتور انجام دادیم، از لیست جهانی گرفته می شود.فقط باید آن را در نمایشگر لیست نمایش دهیم.
آیا اپ اینونتور برای مبتدیان است؟
MIT App Inventor برای اندروید برای مبتدیان عالی است! آنها آموزش های جامع گام به گام را ارائه می دهند. این طرح بصری است و به کشیدن و رها کردن متکی است که به کاربران کمک می کند اجزای مورد نیاز یک برنامه را درک کنند.
چرا از App Inventor استفاده می کنیم؟
App Inventor به شما امکان می دهد با استفاده از یک مرورگر وب و یک تلفن متصل یا شبیه ساز، برنامه هایی را برای تلفن های اندرویدی توسعه دهید. سرورهای App Inventor کار شما را ذخیره می کنند و به شما کمک می کنند پروژه های خود را پیگیری کنید.
آیا MIT App Inventor برای بچه ها خوب است؟
زبان برنامه نویسی مبتنی بر بلوک مخترعان برنامه MIT بر روی Google Blockly ساخته شده است و همچنین از زبان هایی مانند StarLogo TNG و Scratch الهام گرفته است. علاوه بر این، رابط کاربری آن به بیش از ده ها زبان ارائه می شود. رابط کاربری آن کاربر پسند و برای دانش آموزان جوان آسان است.
ساخت برنامه با اپ اینونتور

کارگردان: 1927 رأی
تاریخ ایجاد شد: 2022-08-09 13:58
4.7